
A UX design process incrementally moves your project forward and establishes the steps you should follow. As the steps move towards completion, you can monitor the progress and make quick changes if needed.
This approach drives the UX design process forward and encourages designers to get things done. It also helps in standardising things. So, why don’t we begin exploring the different stages of this process?
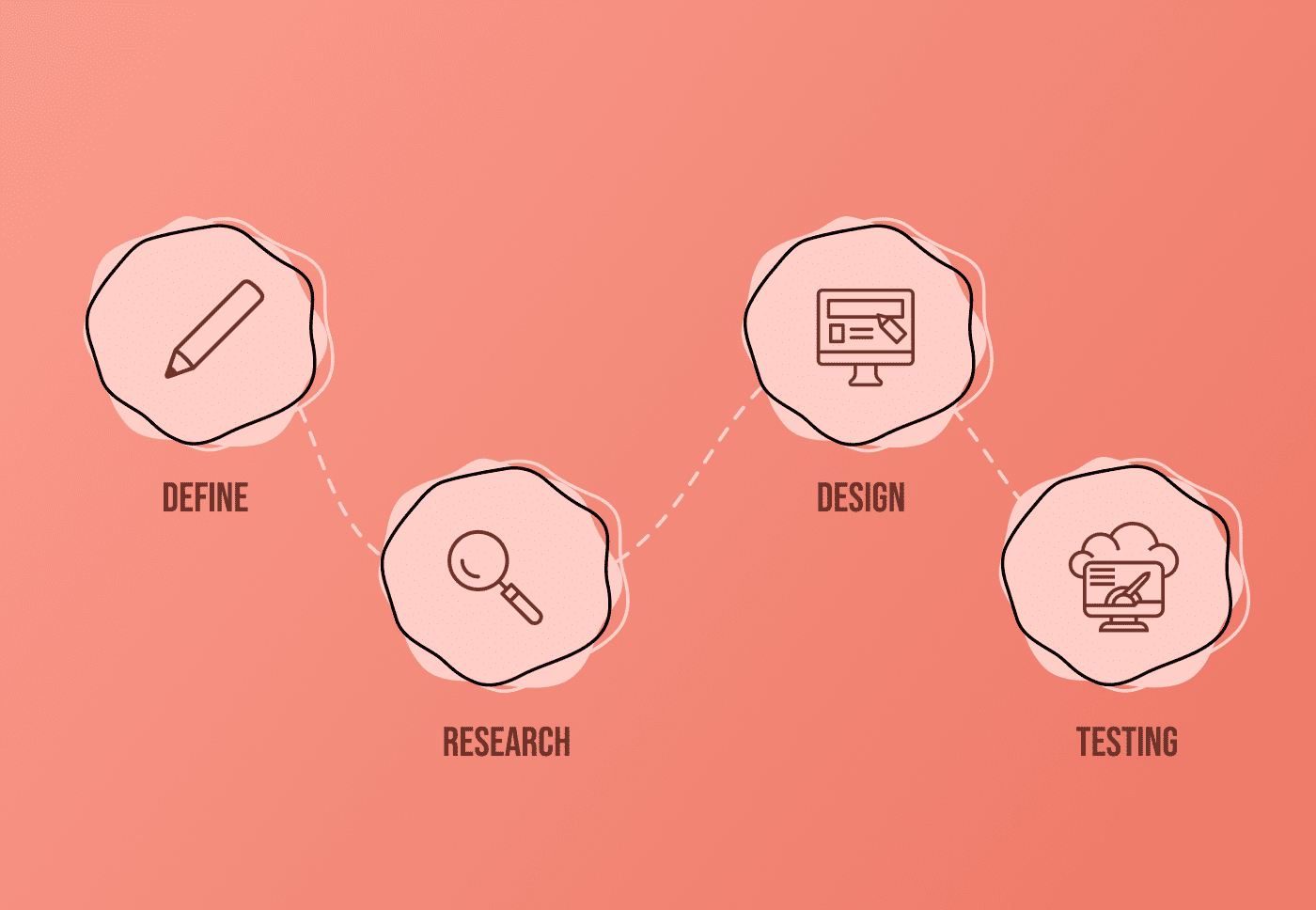
Understanding a UX design process
A UX design process is a systematic guide that instructs designers on what they need to follow to create digital products such as websites and apps. To create a seamless experience, the process initiates that designers conduct research, understand the requirements, and then proceed to design.
Throughout the process, the principles of UI/UX are followed consistently, and deviations are immediately restricted. Let’s explore the different stages of the UX design process.
Defining the task at hand
The initial step in the design process might be the most basic, yet it is the most essential. You need to understand the project if you are to go ahead and create an outcome for it. All design agencies begin with research and then look to complete the next stage of their UI/UX service.
A three-pronged approach might work wonders for you if you follow them. Here’s what it would look like if we were to divide this approach into categories:
- Understanding the problem.
- Defining the problem.
- Finding solutions.
One of the most common elements throughout these stages is UX research. This is where designers break down all the steps and try to gather the correct information. Based on the requirement, designers divide the research into the following categories:
- User research
- Market research
- Competitor analysis
- Product research
Information Architecture
Information architecture serves as the blueprint for any well-designed digital product. It logically structures information and divides it into a site map and user flow.
-
- Site Map
A site map is used to represent the hierarchical structure of a website or app visually. It illustrates the relationship between pages, content elements, and other sections, thereby being a planning tool for designers, developers, and stakeholders.
Once the site map is completed, you will get an idea of the larger picture and identify potential mistakes that may or may not occur in the navigational structure.
-
- User Flows
A user flow, the next part of information architecture, showcases a user’s journey when interacting with a digital product. From the entry point to the desired outcome, user flow lays out the steps and directions for users to take.
User flows also help designers optimize user experience, and looking at ways to improve user flows is one of them. However, there are also a couple more ways designers can optimize user experience.
These include uncovering all bottlenecks or roadblocks that could hamper the user experience, ensuring consistency in the interface design, navigation structure, interaction patterns, and more.
Wire-framing
Wire-framing is a 2D visual representation of digital products using pencil sketches and other design tools. Wire-framing can be divided into low-fidelity, mid-fidelity, and high-fidelity wireframes based on the tools used.
-
- Low-fidelity
Low-fidelity wireframes are basic visual representations of a website or application that are usually done by sketching. They are not the final product since they are merely done to get an idea or two.
-
- Mid-fidelity
Mid-fidelity wireframes are more than basic wireframes as they have more UI components. However, since it is still considered a sub-step, designers tend to head towards creating high-fidelity wireframes.
-
- High-fidelity
High-fidelity wireframes, created during the latter stages of the design process, are more polished when compared to low-fidelity wireframes. This is because they are made according to the layout and have more visual elements for better representation.
These wireframes are created using top design tools such as Figma, MockFlow, InVision, and more that are in closer approximation to the outcome. They may also use relevant images and content for better understanding.
Prototyping
During the prototyping stage, high-fidelity wireframes are converted into a preliminary model or a mockup upon which suggestions can be loaded to make things final. Prototypes enable designers to conduct user testing and do everything necessary to ensure that design remains an experience.
At this point, looking back at design thinking could also be crucial for designers as it enables them to recollect the importance of creating the best user experience. Since prototypes are interactive visual representations, designers, developers, stakeholders, and end-users can share their feedback to bring things closer to the desired outcome.
An interactive design system
An interactive design system is a comprehensive collection of UI components, pre-designed to help UI/UX designers create interfaces that are more efficient. As the prototyping nears completion, the elements of the design system can be either added or checked based on the stage of the design process.
It is a method of creating an intuitive user experience and involves adding.
- Imagery
- Typography
- Navigational menus
- Buttons
- Colors
- Spacing and more
Usability testing & launching
The last phase in the UX design process is to evaluate and launch the app or website. As the solution is deployed, you must monitor its performance and collect stakeholder feedback.
This is where usability testing comes into the picture. Enabling usability testing is important as it offers you a competitive advantage. How? We have it listed out for you in terms of the critical activities of this stage which are as follows:
- Quality assurance
- Performance evaluation
- Feedback generation
Best practices for a seamless UX design process
Despite the common elements, a UX design process differs from other designs as we consider projects, companies, and organisations. However, you can make the most of everything with a few practices.
User-centric and simplicity
The best way to ensure the successful completion of the UX design process is to follow a user-centric approach from the beginning. With every passing step, you need to consider the end users’ requirements and promote their interests.
As you gather information through surveys, interviews, and more, you get more accustomed to what the user requires. And adding simplicity to the equation will make the interface stand out from the crowd.
Instead of opting for complicated designs that don’t work well for conversions, you need to simplify user experience and adapt a model well recognised by the greats of UI/UX.
Prioritise navigation
Navigation is a crucial aspect of UX design because a seamless interface means scrolling through requirements without getting lost. For this purpose, designers rely on the following methods:
- Labeling
- Breadcrumb trails
- Progress bars etc.
By following these methods, the design process for a website or app is inclusive of an intrusive navigation system.
Collaboration
Creating an intuitive design process requires collaboration of team members. From designers to business analysts, the job requires more than one person. As a result, constant meetings, status updates, and brainstorming sessions are the need of the hour.
Collaboration tools like Slack, Trello, and Zoom could streamline the process.
Testing and iterating
Identifying pain points and conducting usability testing is essential for a favourable outcome. They help you analyse the project, and when submitted to the target group, they help you evaluate the current progress.
Once feedback is generated, you can iterate and enhance the user experience. As an ongoing process, it is another chance to understand whether you have followed the users’ needs and requirements.
The importance of a UX design process
The importance of a well-researched and followed UX design process is more than just producing user-centric designs. There are a few more points that convey its significance. Some of them are mentioned below:
Helps you save time and money
It’s common for a product to be overhauled several times and delayed for months before heading for the main launch. This particular mistake and countless others are why a well-established design process stands to be essential.
Whether you are moving towards developing a website or an app, a well-defined set of practices can reduce costs and help you stick with the estimate. For mobile apps, where the price is higher than a website, a design process will be handy.
Improves brand reputation
With a UX design process focused on delivering the best user experience, businesses can look to improve customer satisfaction. As they explore a unique interface, they could become brand loyalists and advocates for spreading positive word of mouth.
This, in turn, promotes:
- Brand reputation
- Increases sales
- Creates a stable future
On the other hand, a decline in user experience can lead to a reduction in product usage, customer retention, and a lack of brand reputation.
Increases revenue
The most significant factor in the importance of a UX design process is that it can lead to increased revenue. As customers explore a positive experience, the outcome lies in customer retention and repeat sales.
This result is more likely to drive revenue and generate more leads as customers tend to advocate their favourite brands.
Enables project progress tracking
Since every step in the UX design process can be tracked and monitored, you can keep stakeholders in the loop about the latest changes. As you scale from one phase to another, you can also alert them about the next move and receive their feedback on the current output.
This could also improve client business relationships and bring more clarity toward project deadlines.
Closing thoughts
By now, it is well understood that a UX design process is crucial for the success of any design project. Incorporating this process brings a favourable outcome and helps you move ahead in the right direction.
As an established brand in the design industry for over 20 years, we know the process you must follow and how to bring together well-designed mobile apps and websites.
Unveiled the stages of the UX design process? Now, elevate your craft by infusing narrative into your creations. Click to discover the power of storytelling in UX/UI design, and learn how to transform user interfaces into engaging stories that captivate and resonate.
FAQs
-
- What are the steps of the UX design process?
While the UX design process differs based on the project and the company, a few steps can be generalized and stated as follows.
-
-
- Defining & understanding the task at hand
- Creating the information architecture
- Wire-framing
- Prototyping
- Using a design system
- Conducting usability testing & launching
- What are some of the most crucial elements of UX research?
-
The most important elements of UX research are as follows:
-
-
- User research
- Market research
- Competitor research
- Product research
- What is wire-framing, and what are its types?
-
Wire-framing is the blueprint or guide for designing and developing digital products such as mobile apps and websites. They focus on the structure, hierarchy, and placement of elements based on the type of wire-framing being designed.
Generally, there are three types of wireframes, low-fidelity, mid-fidelity, and high-fidelity.
Low-fidelity wireframes are some of the most basic wireframes with simplified representations that are also sketched rather than designed.
Mid-fidelity wireframes have comprehensive UI components but lack the specifications of high-fidelity wireframes. These are usually considered the next step after low-fidelity wireframes.
High-fidelity wireframes are detailed designs that closely represent the final product. They include refined visuals, typography, and other elements to help stakeholders understand the outcome. A high-fidelity wireframe is designed and not sketched.
Design systems are a collection of reusable digital elements that ensure a digital product’s outcome is a seamless interface, interactive patterns, and user-centric designs. Some of the more common digital elements are
-
-
- Colors
- Typography
- Grids and icons
- Navigational menus
- Buttons
- Fonts etc
- What is usability testing?
-
Usability testing is a commonly used method in UX design that evaluates a digital product by testing it with its target group. The process is carried forward to gain user feedback, to ensure whether the product is up to standard and whether or not it meets the users’ needs.
-
- Why is a UX design process considered necessary?
A UX design process is considered vital because it acts as the roadmap for a particular project and ensures no deviations in sight. The UX design process also focuses on a user-centric approach that involves research, wire-framing and prototyping, testing, and more.