
In the rapidly evolving digital landscape, the importance of effective information presentation within interfaces cannot be overstated. Complex interfaces often overwhelm users, leading to confusion and frustration.
To mitigate this, designers have embraced the strategy of gradual information disclosure. This approach revolutionizes user experiences by offering information in manageable segments, precisely when needed. It streamlines interactions and fosters comprehension, ultimately resulting in a more user-friendly interface.
Understanding gradual information disclosure
Designers tend to be pretty obvious when it comes to presenting a lot of information in one go. It might be because they forget that users are not as design-savvy as designers themselves and care only about the information being presented to them at the right time in the right manner. Confirmation bias also plays a crucial role in aggravating that and makes it difficult for users to retain information.
There are several ways to avoid this. For that, users will have to be prioritized above designers. While designing, it’s important to keep the users on priority because they are the ones who will be using it after all. Here are some of the ways in which designers can decrease information overload and make it easy for users to retain information.
Simplifying complexity through progressive revelation
Gradual information disclosure addresses the challenge of cognitive overload by presenting information progressively. Rather than inundating users with an abundance of data, this method strategically reveals relevant details at specific interaction points. By doing so, it ensures clarity and ease of navigation, allowing users to engage with the interface more intuitively.
Tailoring information display to user context
The dynamism of gradual disclosure lies in its context sensitivity. By presenting information pertinent to the user’s current context, interfaces become more personalized and responsive. This adaptability ensures that users receive tailored information, making their interaction more efficient and fulfilling.
Implementing gradual information disclosure
Layered information architecture: Building blocks of user understanding
An effective gradual disclosure strategy is underpinned by a robust information architecture. This architecture organizes information into layers, allowing designers to prioritize content. As users interact, these layers are unveiled incrementally, enabling a seamless progression through the interface and facilitating a more intuitive learning curve.
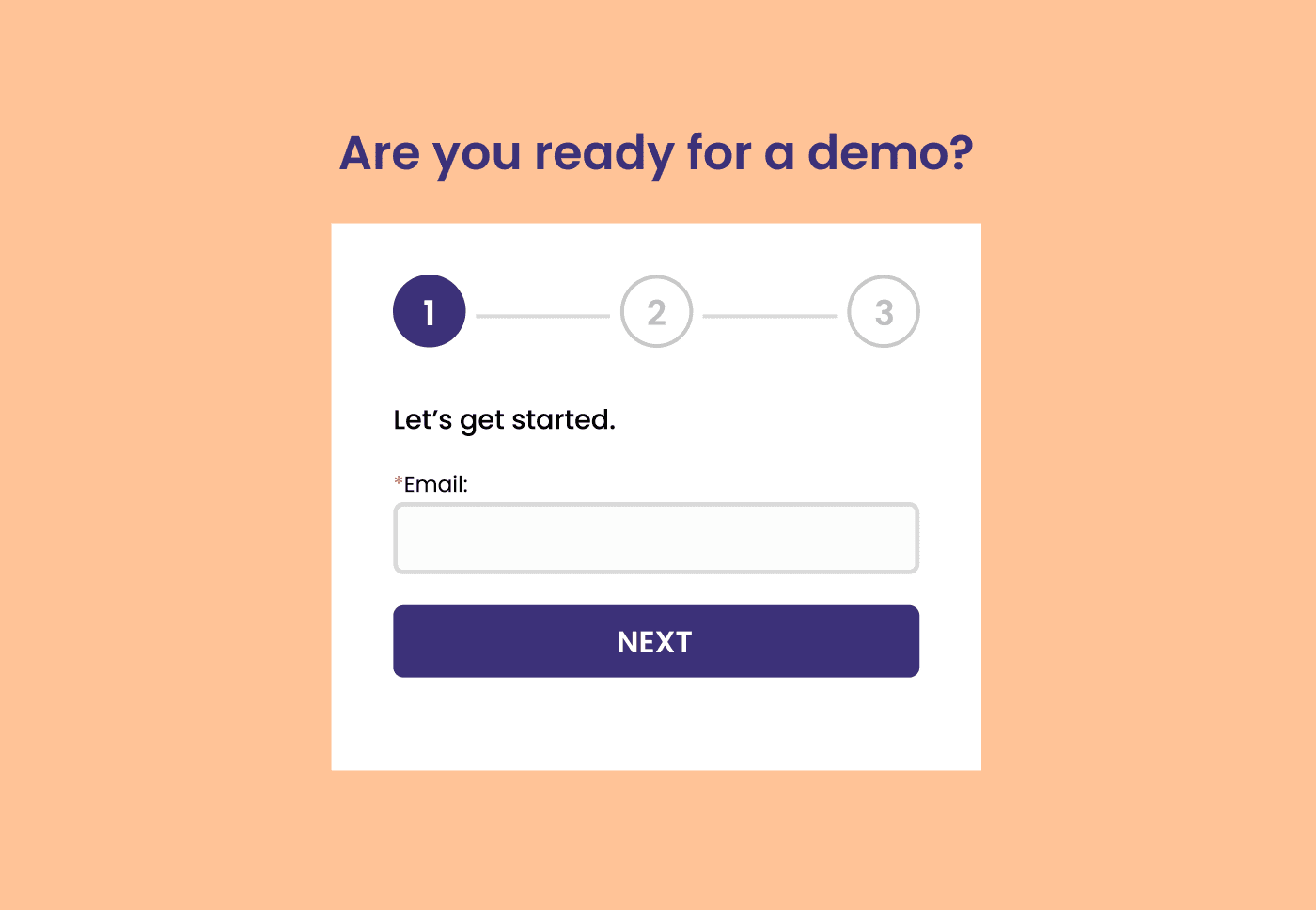
Progressive onboarding: Guiding users seamlessly
The onboarding phase acts as the initial introduction to an interface. Gradual information disclosure during onboarding ensures a smooth initiation by presenting essential functionalities progressively. This method reduces cognitive overload, guiding users through the different stages of becoming familiar with the platform.
Contextual cues and tooltips: Microinteractions for macro understanding
Microinteractions, such as contextual cues and tooltips, play a pivotal role in gradual information disclosure. These subtle yet effective elements provide relevant information precisely where users need it, guiding them without overwhelming the interface.
Benefits of gradual information disclosure
In the intricate tapestry of user interface design, the implementation of gradual information disclosure emerges not just as a strategic tool but as a catalyst for multiple benefits that enhance user experiences. The process doesn’t just sustain engagement and retention; it substantially lightens the cognitive load and fosters personalized experiences tailored to each user’s needs. These pivotal advantages underscore the significance of adopting gradual information disclosure as a foundational principle in crafting compelling and user-centric interfaces.
Enhanced user engagement and retention
The tailored approach of gradual disclosure sustains user engagement by catering to specific information needs at crucial interaction points. As users feel empowered while navigating the interface, retention rates increase, and users are more inclined to explore and interact with the platform over an extended period.
Reduced cognitive load and improved comprehension
Cognitive limitations necessitate the presentation of information in manageable chunks. Gradual disclosure significantly reduces cognitive load by breaking down complex concepts into digestible portions, facilitating better understanding and retention.
Personalized and adaptive user experiences
The adaptability of gradual disclosure ensures a more personalized user experience. By tailoring information based on individual interactions, preferences, and needs, the interface becomes more accommodating and responsive to diverse user behaviors.
Challenges and considerations
Navigating the intricacies of user interface design extends beyond crafting visually appealing layouts or intuitive interactions. It involves a nuanced understanding of how users engage with information presented to them. While the concept of gradual information disclosure stands as a cornerstone for enhancing user experiences, it also presents designers with a set of profound challenges and considerations.
Striking a balance: Avoiding overwhelming users
One of the fundamental challenges in implementing gradual information disclosure lies in maintaining a delicate equilibrium. Designers face the intricate task of revealing pertinent information while avoiding overwhelming users. It’s a tightrope walk—unveiling just enough information to guide users effectively without inundating them with an excess of details. This demands a deep understanding of user expectations and familiarity levels to ensure that the interface remains intuitive and user-friendly.
Accessibility and inclusivity: Ensuring equitable information access
Designing for a diverse user base demands an inclusive approach that goes beyond visual aesthetics. Accessibility and inclusivity are paramount considerations. Gradual information disclosure should not inadvertently hinder access for users with disabilities. Implementing alternative methods, such as screen readers or keyboard navigation, becomes imperative to ensure an equitable user experience for all individuals, regardless of their abilities.
Case studies: Exemplifying effective implementation
In the realm of user interface design, the integration of gradual information disclosure isn’t just a theoretical concept—it’s a strategy implemented by industry giants like Spotify and Google Workspace. These innovative tech giants have harnessed the power of gradual unveiling to create interfaces that offer tailored experiences and seamless navigation, setting benchmarks for user-centric design practices.
Spotify: Curated discovery through gradual unveiling
Spotify employs gradual information disclosure to introduce users to its features. From personalized playlists to suggested artists, the platform progressively unveils functionalities aligned with users’ preferences and listening habits, ensuring an engaging and tailored experience.
Google Workspace: Contextual guidance for seamless navigation
Google Workspace integrates contextual cues and tooltips to assist users in navigating its suite of applications. By presenting relevant information at the point of interaction, users seamlessly explore and utilize various tools within the suite, optimizing their productivity.
Elevating user experiences through gradual disclosure
In the multifaceted realm of digital interfaces, the efficacy of gradual information disclosure in enhancing user experiences stands resolute. By aligning with users’ needs, preferences, and context, this approach transforms interfaces into intuitive, empowering, and accessible experiences. The ability to strike a balance in revealing pertinent information ensures that interfaces become engaging, fostering comprehension, satisfaction, and prolonged interaction among users.
Having navigated the intricacies of gradual information disclosure in complex designs, let’s turn our focus towards a vital frontier: sustainability. Discover how these principles pave the way for ‘Sustainable Design: A Shift Towards Eco-Friendly Practices.’ Click to explore how we can merge user-centric design with environmental responsibility, shaping a future where design not only serves us but also our planet